Documentation
Placeholders' Group creating
Placeholder is a link to real TAG variable. Placeholder shows on SCREEN (as text animation) current value that are comes from linked TAG. When action Load tag group is executed, current link to TAG is changing to other and Placeholder shows new TAG value without reloading SCREEN. This Option allows to create one screen for visualization of many similar objects and easily expand the system.
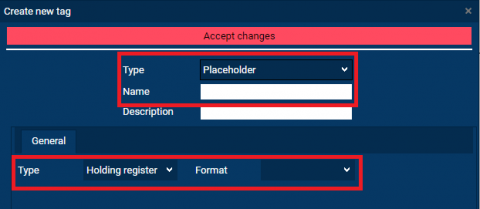
Open Create new tag window from TAGs panel and select Placeholder type. Enter friendly name and select Space(Type) and Format (both parameters have to be identical as linked TAGs of current value type.
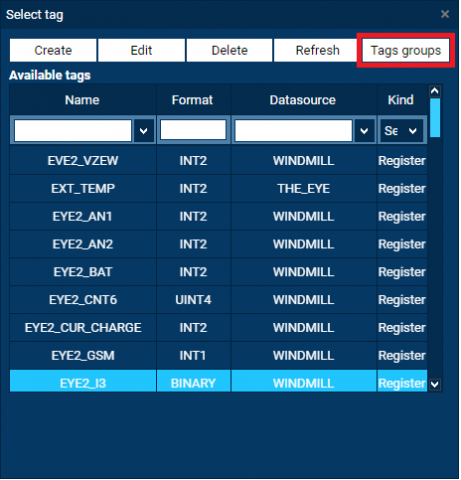
Open TAGs panel and click Tag Groups button
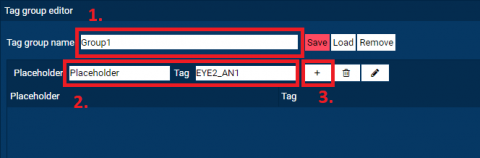
Enter friendly name for tags group in Tag group editor window, select Placeholder and assign real TAG (first one). At the end click + button (ADD) and click Save to store group tags.
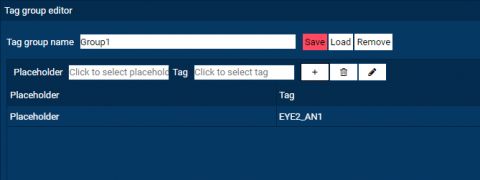
Stay in the same Tag group editor window and create second tags group with different friendly name, select the same placeholder like before but assign them to different real Tag (second one). At the end click + button (ADD) and click Save to store group tags.
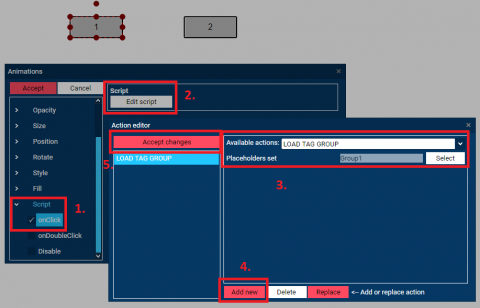
Create on screen two buttons, double click on first to open Action Editor window, select LOAD TAG GROUP from Available Actions and set first created group of Placeholders, click Add new and click Accept changes. First button will load first group of placeholder links.
Do the same steps for second button but select second group of placeholder links. Second button will load second group of placeholder links.
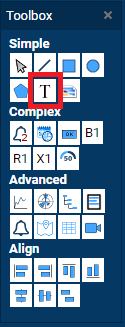
In next step add Text object from TOOLBOX.
Select text object.
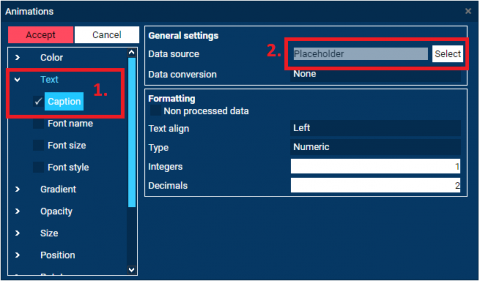
Open ANIMATION panel from the menu. Spread Text branch and check option Caption. In General settings select created Placeholder as data source. Text will show current value from linked TAG in PLAY mode.
Click Accept changes to save settings.
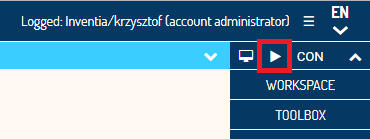
Go to PLAY mode to watch the animations. PLAY mode can be run after clicking the PLAY button under panels menu. Check the animations and values.
Click Button 1 to load Tag1 values under Placeholder. Click button 2 to load Tag2 values under Placeholder. Text object will be animated by value after selected button is clicking.
Click STOP button to back to designer mode.